Scrivere recipe partendo da zero non è sempre necessario. Free e Batch Data Collector mettono a disposizione una nuova libreria di template pronti per l’uso o per costruire nuove ricette.
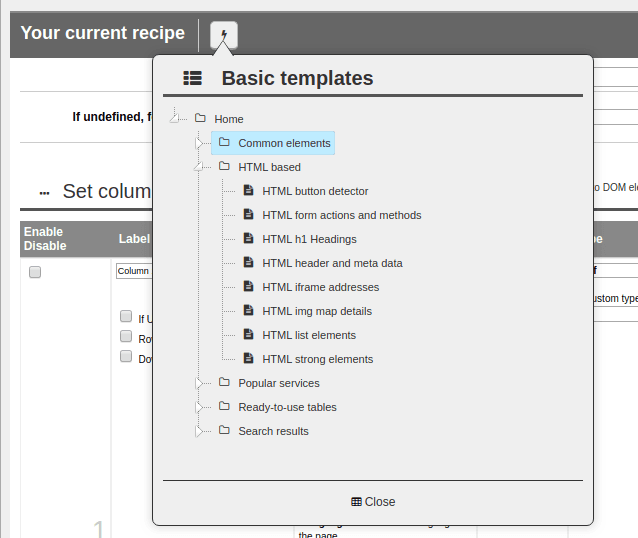
Nella sezione “La tua ricetta” (Your current recipe), cliccare sull’icona “fulmine” per espandere l’area template di base (Basic templates).

La scelta di un modello avviene cliccando sul nome del template. Tale azione permette di precompilare automaticamente tutti i campi necessari al fine di ottenere una ricetta già funzionante.
I template sono esclusivamente featured ed è possibile suggerire integrazioni o modifiche qui.
Usare un template
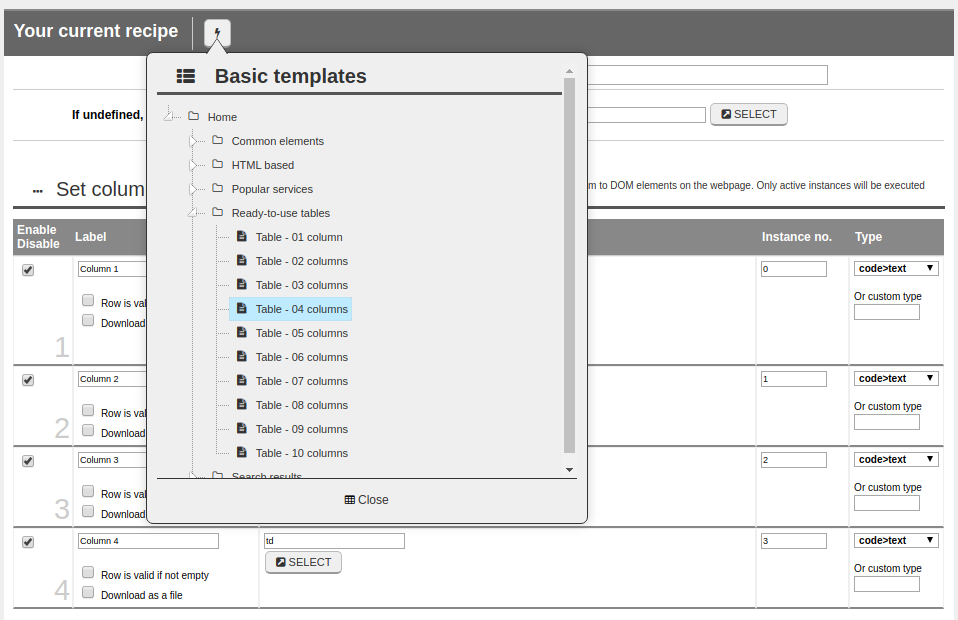
Un esempio concreto. Proviamo ad estrarre una tabella composta da 4 colonne grazie ad un modello pronto di ricetta:
1. Espandere il ramo “Ready-to-use tables“.
2. Selezionare “Table – 04 columns“.

Si può procedere all’estrazione immediatamente premendo uno dei tasti “Estrai” (Extract) in fondo alla schermata.
Casi specifici
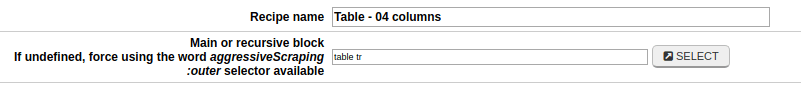
L’applicazione di una ricetta creata da template imposta parametri generici che per casi specifici potrebbero richiedere correzioni. Facciamo un esempio analizzando l’elemento ripetitivo (Main or recursive block) per il template base della tabella a 4 colonne:

Il nodo “table tr” rappresenta ogni elemento tr figlio di un elemento table presente sulla pagina web.
Si noti che quanto visibile su una pagina web spesso non corrisponde alla struttura reale del codice. Un programmatore smaliziato potrebbe aver costruito una tabella in modo “irregolare” usando elementi “div” anziché “table“. Si tratta di casi eccezionali, ma il non rispetto degli standard costituisce spesso la regola per molti programmatori. In tali casi sarà necessaria la scrittura di una ricetta dedicata che potrebbe differire di molto dal template base.
Per tutti gli altri casi, con semplici variazioni dell’elemento ripetitivo sarà possibile agganziare con precisione le informazioni di interesse. Ad esempio:
| table#group1 tr | estrae le informazioni dalla tabella con id=”group1″ e solo da quella |
| table.groups tr | estrae le informazioni dalla tabella con class=”groups” e solo da quella |
| table:nth-child(2) tr | estrae le informazioni dalla seconda tabella presente nella pagina |
Per un approfondimento su selettori avanzati si rimanda ai capitoli 7 e 8 della knowledgebase.