In questo capitolo lavoreremo su una ricetta reale, dalla definizione all’estrazione.
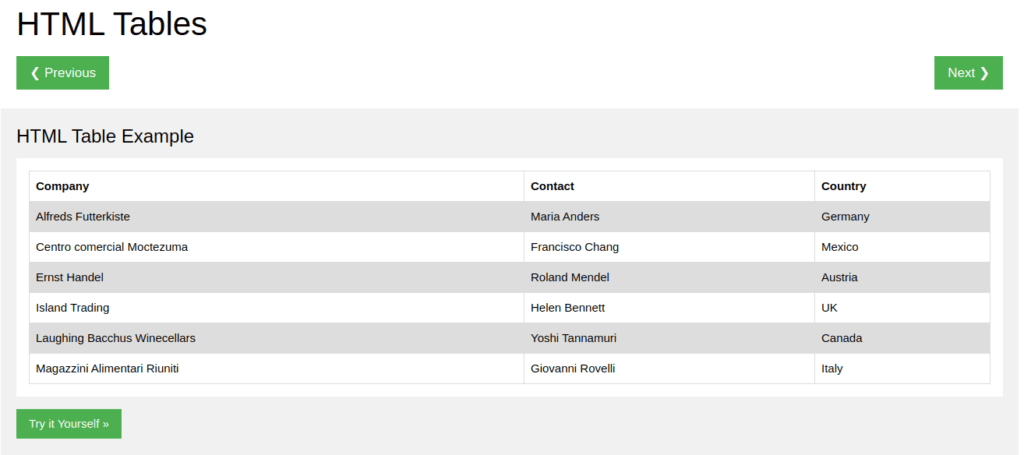
L’obiettivo è estrarre la tabella presente in questa pagina:

Ecco la sequenza delle operazioni da svolgere:
1. Lasciare aperta la finestra contenente il sito da analizzare.
2. Lanciare Free/Batch Data Collector dall’icona posta su tale finestra, cosicché il programma sia in grado di analizzarne il codice sorgente.
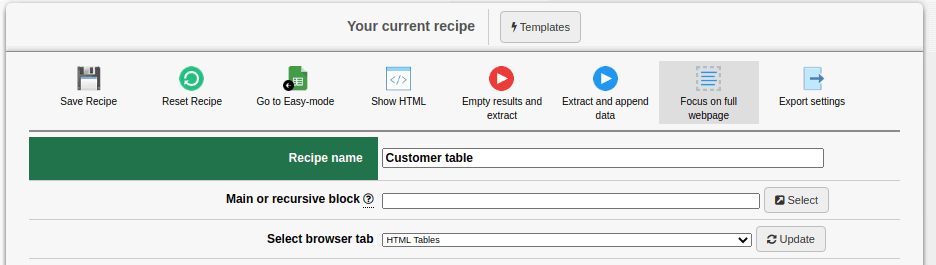
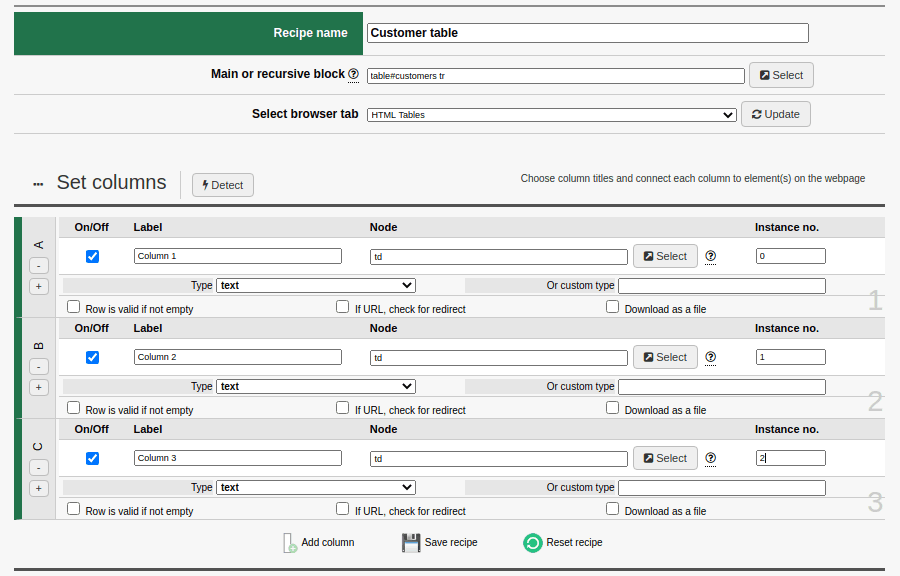
3. In Free/Batch Data Collector – Interfaccia Avanzata – impostare un nome per la ricetta:

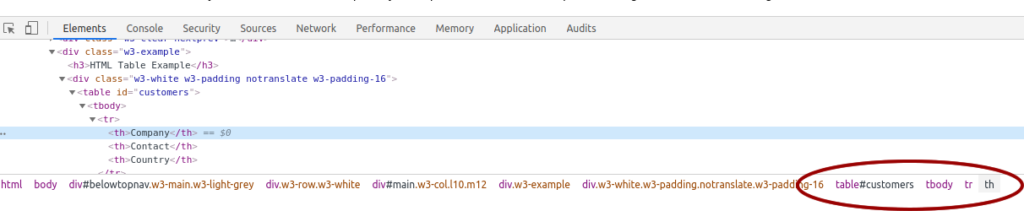
4. Sulla pagina originale, cercare l’elemento padre della tabella. Il consiglio è di usare Inspect di Chrome. Ciò avviene cliccando col tasto destro sulla prima cella della tabella e scegliendo dal menù contestuale la voce Inspect.

5. Da Inspect possiamo riconoscere chiaramente che l’elemento ripetitivo è table#customers tr
6. Ovviamente le colonne figlie dell’elemento ripetitivo saranno td con Occorrenza n. (Instance n.) progressiva da 0 a 2 (trattandosi di tabella a tre colonne).
7. Per ogni colonna impostare il tipo text.
Ecco la ricetta completa:

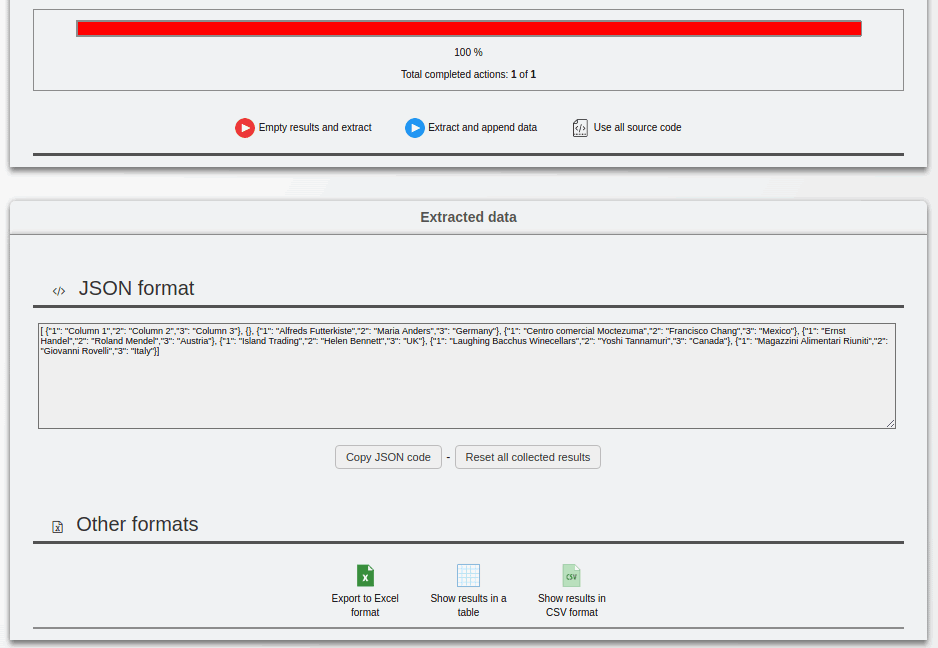
8. E’ possibile procedere con l’applicazione agendo su Svuota ed estrai dati (Empty results and extract).

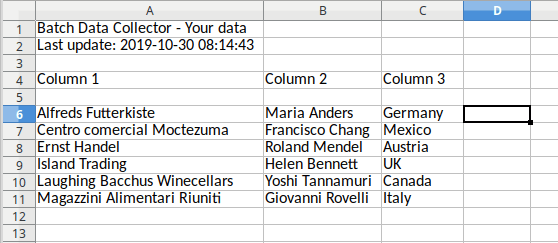
A fondo pagina il codice JSON generato e alcuni tasti di controllo. Il primo permette di esportare i dati collezionati in formato Excel.

I successivi mostrano a video i dati estratti senza passare per un foglio elettronico.

Facile e veloce, no?